Ajax 기본 포맷 | 스파르타 코딩클럽 강의노트
스파르타코딩클럽 | 웹개발종합반 2주차 | Ajax 기본 포맷_ 서버-클라이언트의 통신

Ajax
자바스크립트를 이용해 서버와 브라우저가 데이터를 교환할 수 있게 하는 통신 기능
Ajax를 이용하면
페이지 전체를 새로고침하여 데이터를 새로 요청-받아오지 않고,
페이지 전환 없이 서버에서 데이터 값의 일부만 불러올 수 있다.
ex, 서울시 미세먼지 실시간 측정치 API 데이터 중 특정 위치와 측정치만 받아 업데이트 시킬 수 있음
Ajax 적용하기
'클라이언트'가 '서버'에 데이터를 요청하고 - '서버'가 '클라이언트'에 데이터를 내려주는 통신 과정 중에서,
(1) 서버에서 데이터 받기
서버가 클라이언트에 데이터를 내려줄 때는 >>>> JSON 포맷 형태로 데이터를 보낸다.
*여기서 JSON은 JacvaScript Object Natation 은 키(key)와 값(Valu)으로 연결된 데이터 포멧으로
AJAX나 인터넷에서 데이터를 주고 받을 때 주로 사용한다.
컴퓨터 프로그램시 변수를 확인하는데 많이 쓰인다.
우선, 크롬 JSON view 확장프로그램이 없으면 데이터 읽기가 쉽지 않으므로
JSON view 확장프로그램을 설치/추가 해준다.
JSONView로 식별이 쉬워진 데이터 중
필요한 데이터 값이 연결된 key 를 뽑아
프로그래밍 코드 내에 변수로 넣어 데이터를 골라서 가져올 때 사용.
(2) HTML 에 Ajax 적용하기
*Ajax는 jQuery가 임포트 되어있는 페이지에서만 작동하므로, <head>에 jQuery 가 임포트 되어있는지 확인할 것!!!
***Ajax 실행 기본 포멧 ( <script>태그 안에 작성)
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})1) type
여기서 Ajax의 type은 클라이언트가 서버에 데이터를 요청할 때에 '타입'이 다음과 같이 구분됨.
- 통상적으로 데이터를 조회할 때 : "GET"
- 통상적으로 데이터를 생성, 변경,삭제 등을 요청할 때 : "POST"
2) url : 요청하는 데이터의 API 주소가 됨. 이 url 페이지에는 JSON 포맷 형태로 데이터가 보여짐.
3)success : 함수 { }안에 자바스크립트를 이용해 필요한 데이터를 불러낸다.
ex, 조회할 데이터 키-값을 매칭 해 불러오거나 반복 조회하도록 설정하고,
자바스크립트(or JQuery)로 html 내 작성된 내용을 새로 받아온 API 데이터 키값으로 변환 시켜 웹페이지에 반영한다.
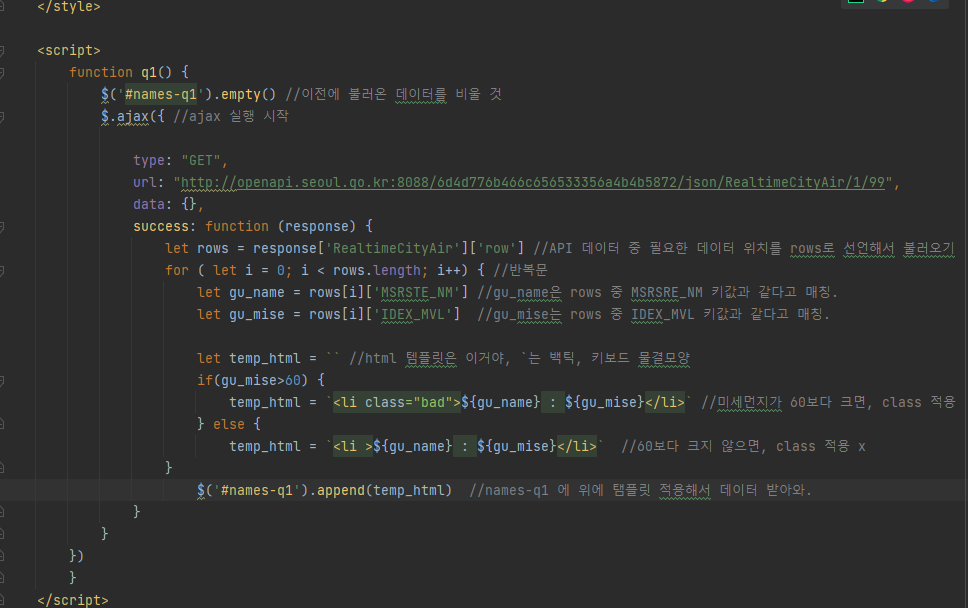
ajax 연습 예시 (스파르타 코딩클럽 강의 내용 실습코드)
*데이터url: 서울시 미세먼지 실시간 측정현황

(변수 참고: 함수 q1은 버튼 클릭(onclick) 시 실행, names-q1은 실시간 업데이트 될 html 태그 값들의 id)
여기 까지 하다보니, JQuery 이해의 필요성이 조금 느껴진다.
JQuery 임포트 하기/ 기본 JQuery 코드 알아보기>>>>
[경험나누기/코딩공부] - 스파르타코딩클럽|웹개발2주차| javascript와 JQeury