웹 상품 페이지 만들기 | HTML/CSS | 코드잇 강의노트

오늘의 코드잇 시간
오늘은 총정리 실습 같은 느낌인 과제를 만났어요.
웹퍼블리싱의 3가지 토픽 중 한 챕터의 마무리 과제 중입니다.
저는 물론 웹개발자가 되려고 강의를 듣기 시작한건 아니지만,
웹퍼블리싱이라는 이름으로 html, css 를 배우는 과정은
코드잇의 웹개발자 과정 중의 아직 두번째스텝밖에 안되더라구요.
초급..!!
이것을 보니 반반의 마음이 들었어요.
1. 오와 벌써 이런(뭔가를 만들어냈다는) 만족감이 있는데 더 배우면 엄청나겠다?
2. 음..뭔가 할수 있을것 같았는데 아직 땅 파기는 시작도 안한거라니?
ㅎㅎ
코드잇에서 제시하는 웹퍼블리싱의 커리큘럼은
html/css 시작하기, html/css 핵심개념, 반응형 웹퍼블리싱
이렇게 세 토픽으로 구분이 되어 있었어요.
하루 1시간 기준으로 33일의 학습량이라고 소개하고 있답니다.
흠..얼마 안되보이는 양 같지만, 이것만 하는게 아니니^^;
그리 금방 끝나지는 않더라고요.
제가 언제까지 마음을 붙히고 공부할 지 모르겠으니
뒷일은 보지말고 다시 오늘의 과제에 집중해보기로 합니다!
오늘의 과제 예문

위 이미지의 지시사항을 따라, '코딩의 민족' 웹사이트를 완성해주세요.
참고로 '바로 결제' 버튼은 href="#"로 설정되어 있는 <a> 태그로 써주세요!
엄청 바로 비즈니스에 활용 할 만한 예쁜 상품페이지는 아니지만
이런식으로 가능하겠구나.
느낌은 배워볼 수 있을것 같았어요.
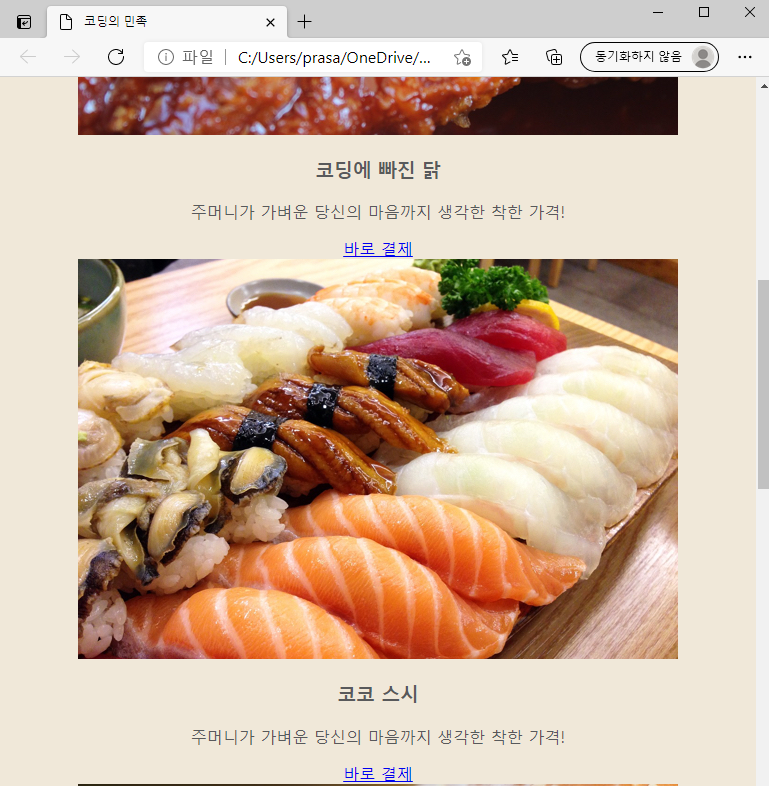
음.. 사진에 다 담지는 않았지만
스크롤해서 4개의 상품을 소개하는 페이지를 만드는 과제였구요,
박스모델을 배우는 중이니, 박스모델을 활용해서 만들어보면 될것 같았어요!


챕터의 마지막 과제답게 기본 코드를 거의 안주셨더라고요..

ㄷㄷ 정말 이게 끝이었어요.
집중해서 한번 해보기로 합니다...
그런데 막막..
음.. 우 선 해야할일
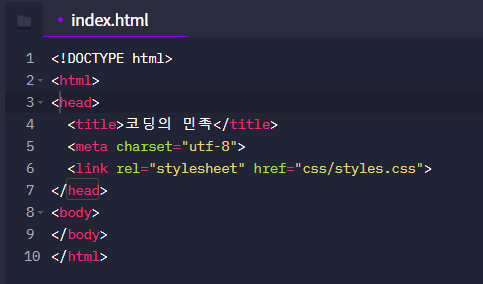
1)html 바디에 기본 내용쓰기. 박스 하나씩 div로 묶어주기?!
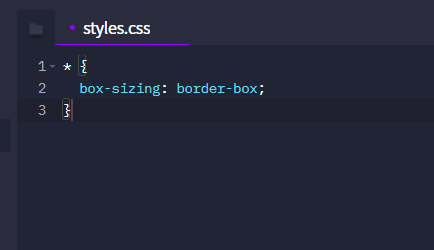
2) css 스타일시트: 바디에 배경색 적용하기, 전체 폰트: 배민주아체 설정하기
3) 요소별 간격 지정해주기
4) h1,h2 폰트크기, 색상, 정렬해주기
5) 박스에 이미지 넣기, 사이즈 맞춰주기
6) 메뉴 div 요소들 스타일링 해주기
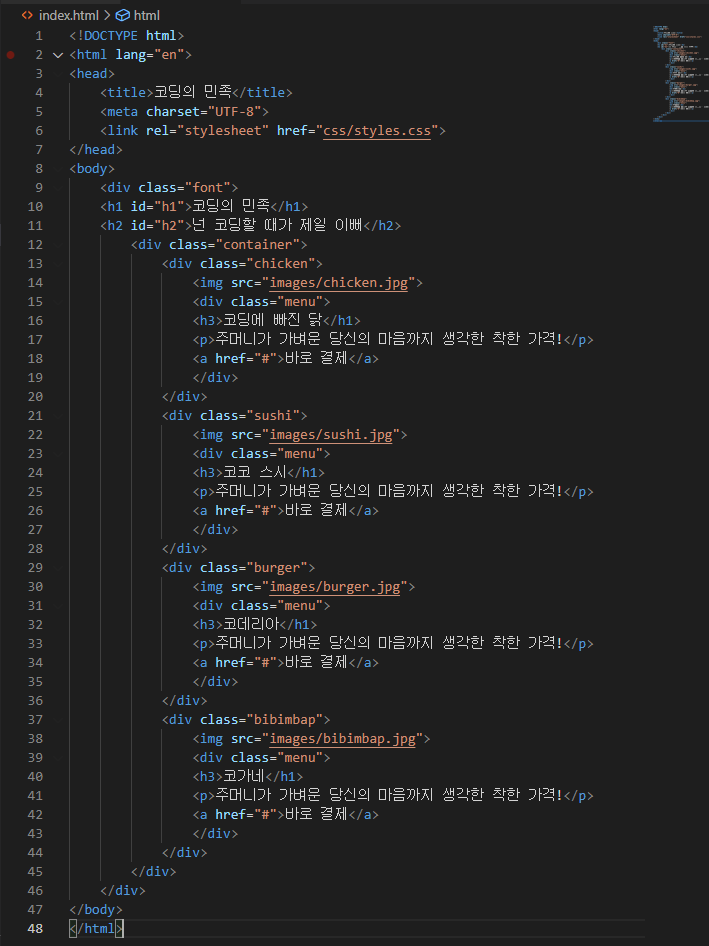
html을 먼저 채워보기 시작했어요..

요소들을 묶는 규칙을 쓰는 것 들이 조금 막막했는데!
박스모델 첫번째 과제를 다시 열어서 참고했어요!
div class를 컨테이너로 img와 h1, p를 하나로 묶어줬었더라고요.
그걸 참고해서 일단 적어봤어요.
과연 ??

꺅..!!
일단 성공한것 같아요!!
이제 예시 사진처럼 스타일시트에서 스타일링을 입혀주려고 합니다.
라고 했는데
그다음을 엄청 헤맸어요ㅠㅠ
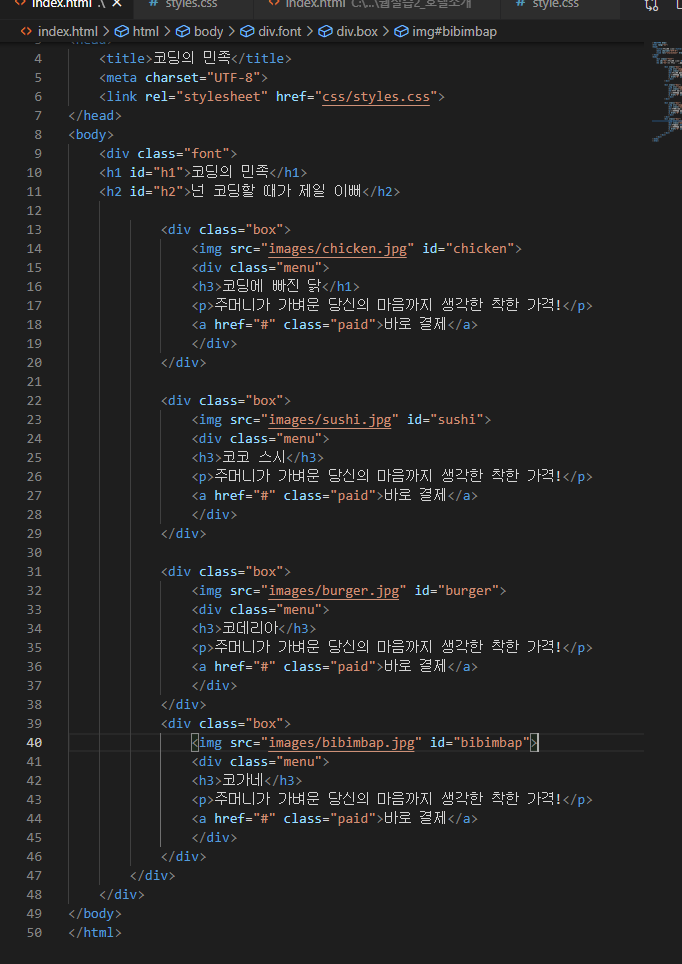
그러다 html을 조금 수정해줬습니다.

[사진 + 메뉴+ 설명 +결제버튼] 을 box로 하나씩 묶어줬습니다.
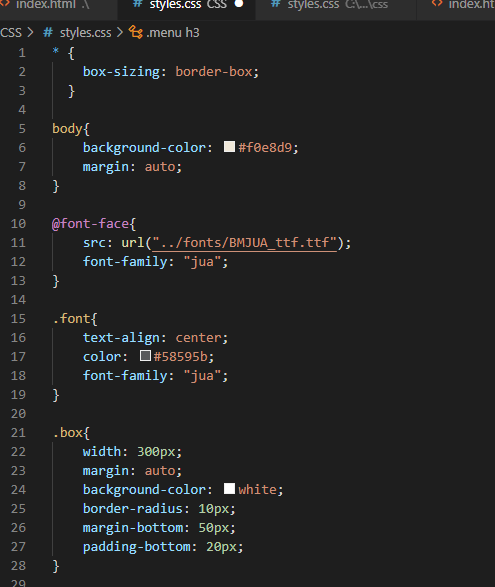
자 이제 styles.css 스타일시트!

html에서 묶은 박스의 스타일링은 아래 요소로 지정해줬어요!
.box{}
박스의 사이즈/ 가운데 정렬/ 배경색/ 둥근 테두리/박스별 간격-여백 지정/ 박스의 아래쪽 안쪽 여백
프로젝트 폴더에 따로 저장한 폰트로(배민 주아체)로 이용하기 위해
@font-face{src: url("폰트 저장 위치"); font-family: "jua";}로 명시를 해주고,
div class로 묶어둔 모든 폰트를 동일하게 설정해 줍니다.
정렬, 색상, 폰트!
h1, h2로 설정해둔 제목도 스타일링을 마저 해줍니다.

h1과 body의 윗부분, 그 아래 h2, box 서로간 여백을 띄우기 위해 margin을 사용했습니다.
이미지 아래에 메뉴이름과 설명 부분이 있는 text를 수정해줬는데요.

여기서 폰트 사이즈, 간경조정, 텍스트 정렬 위치 등을 수정해 줬습니다.
대망의 이미지 수정!!
이미지 스타일링이 이리저리 오래걸려서ㅠ
중간과정이 하나도 없네요.. 계속 실패해서 이것저것 해보다가요.

이런식으로 4개의 박스 안에 사진들을 모두 동일하게 스타일링 해줬습니다.
이미지마다 id 값으로 이름을 지정해주고, 각가 사이즈와 윗부분 테두리모양도 조절해주었습니다.
#sushi{
width:300px;
height:200px;
border-top-right-radius: 10px;
border-top-right-left: 10px;
margin: 0;
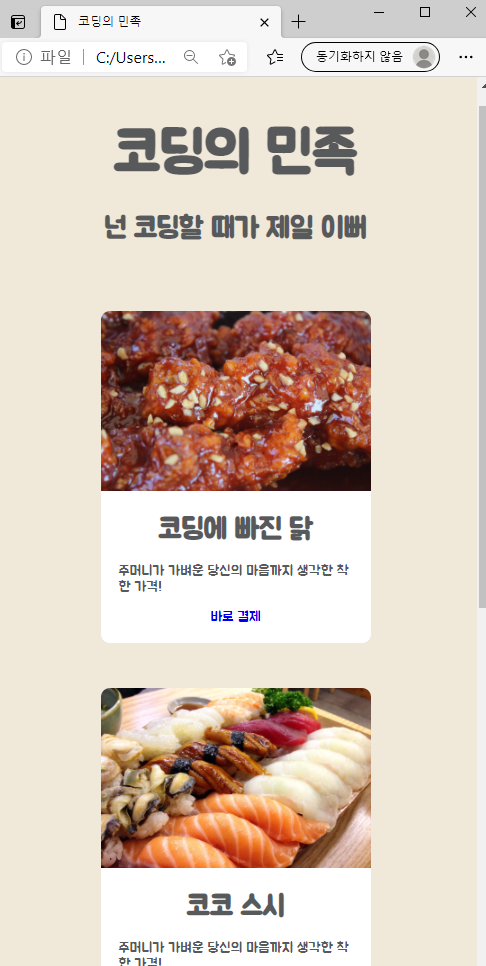
휴 이제 새로고침!!?!

짜잔...!!!!
왠지 예시 사진에 있던 폰트들과 굵기 차이가 조금 있는것 같긴하지만
그걸 제외하면 여백 등등 모두 예제문제와 거의 비슷해보이네요!
오늘도 기분좋게 잠에 들것 같습니다~
마무리
저는 html/css 코드를 뚱땅거리기 시작한지 2주도 안된 초보랍니다.
그래보이죠?ㅎㅎ
위에 작성된 코드들이 정답같은 코드들이 아니겠지만 비슷한 문제를 해결하시는 분께
조금이나마 되움이 되기를 바라겠습니다-
'일상기록 > IT공부' 카테고리의 다른 글
| HTML/CSS/자바스크립트 기본 개념정리 (0) | 2022.02.12 |
|---|---|
| 비개발자를 위한 웹개발종합반 | 스파르타 코딩클럽 국비지원 시작!! (0) | 2022.02.12 |
| 랜딩페이지&버튼 만들기 | HTML/CSS (0) | 2021.03.12 |
| 로그인 페이지 만들기 | HTML/CSS (0) | 2021.03.04 |
| 좋은 코드란 무엇인가? | 코드잇 강의노트 (0) | 2021.01.07 |





댓글