HTML/CSS/자바스크립트 기본 개념정리 | 스파르타코딩클럽 | 내일배움단 | 웹개발 1주차 개발일지

1주차 학습 주제 요약
(1) HTML/ CSS/ 자바스크립트 개념정리
(2) 개발환경 준비하기
(3) HTML/ CSS / 자바스크립트 연습하기
1주차 공부내용 요약
(1) HTML/ CSS/ 자바스크립트 개념정리
웹 브라우저라는 공간에 '클라이언트'가 '서버'에 데이터를 요청해서 정보(API)를 받아오게 되는데
이때 사람이 보기 쉽도록 컴퓨터에게 명령해놓을 수 있다.
HTML은 뼈대, CSS는 뼈대를 꾸미는, 자바스크립트는 웹 브라우저의 이동이나 움직임에 대한 역할을 한다.
(2) 개발환경 준비하기
- 젯브레인스 가입/ 통합개발환경으로 파이참(phycham)프로 설치하기
통합개발환경은 개발을 위해 필요한 툴을 모아 코딩을 하기 쉽게 구현한 소프트웨어라고 이해했다.
나는 이전에 비주얼스튜디오나 파이참(커뮤니티 버전)을 사용해봐서 낯설지는 않았고,
스파르타 코딩클럽 1주차 과정에서 설치과정이나 라이센스(4개월) 제공을 잘 설명해 주므로 어렵지 않게
개발환경을 준비할 수 있었다.
-AWS 가입해놓기
웹개발 종합반에서는 웹개발 후 홈페이지 배포까지를 목표로 하고 있다.
지금은 잘 모르긴 하지만 아마,
배포 시에 데이터를 저장해 둘 수 있는 AWS를 이용하기 위함이 아닐까?!
무튼 모든 준비과정 하나하나 강의내용에 포함되어 있으니 따라만 하면 되었다.
(3) HTML/ CSS / 자바스크립트 연습하기
일단 리뷰!!!!
수업은 주로 예시 페이지를 같이 만들어보는 식으로 진행되었다.
샘플 코드를 제공해주기 때문에 우선 하라는 대로 따라가면
내가 뭔가를 하나씩 추가하면 웹페이지가 바뀌는 것을 경험할 수 있었다!!!
그런데, 정말 하나도 HTML 이든 CSS에 하나도 지식이나 경험이 없으면
강의를 따라가는데 조금 헤맬 것 같은 느낌이 든다.
대표튜터님이 강의를 진행해주시는데 약간 천재가 설명해주는 느낌이랄까...?
뭔가 설명이 자세하지는 않았다. 모르는 사람이 왜 모르는지 모르는 느낌?? ㅠㅠ
하지만, 어쨌든 이게 비전공자를 위한 눈높이의 강의라는 생각이 든다.
전공할 것도 아니고, 차근히 하나씩 알아봤자 재미 붙히기 전에 진만 뺀다.
수업 시간에 다 알려줘서 외워서 익히는 것보다 "써먹는 방법"을 알려준다.
모르는 것을 어떻게 구글링 하는지, 어디에 어떻게 활용하는지...!!
그래서 친절하지 않는 설명이라도,
강의 듣는 중에 따라해 보면서나
숙제를 해보면서 HTML/ CSS / 자바스크립트의 감을 익혀보는 시간이 되었다.
간단해보여도 뿌듯한 마음이 크다.
그래서 뭘 해봤냐면!!!!
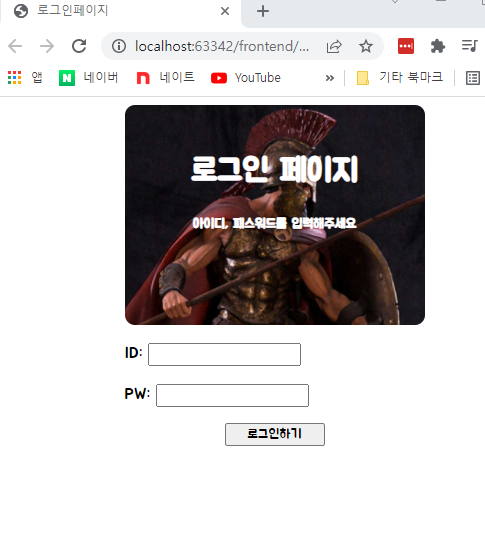
- 로그인페이지 만들기

1. HTML 기본 태그 익히기
- HTML은 크게 <head></head> 와 <body></body> 구역으로 나뉨
- 브라우저 화면에 보여지는 뼈대 데이터는 <body> 영역에 적혀지고
- 뼈대를 꾸며주는 미적인 요소는 <head> 안에 <style></style> 태그 안에 CSS 코드를 넣어준다.
- 주로 <body>에 들어가는 태그
- <div>내용</div> : 구역 나누기
- <p>내용</p> : 문단 나누기
- <h1>내용</h1> :제목1,2,3...
- <span>내용</span> 문장 내에 특정 문자 꾸며줄때 span태그로 감싸주기
- <a href = "링크"></a> : 하이퍼링크 연결하기
- <img src = "이미지 주소 /> 이미지 삽입
- <input type = "text" /> 글쓰는 입력한 칸 만들기
- <button> 내용 </button> 버튼만들기
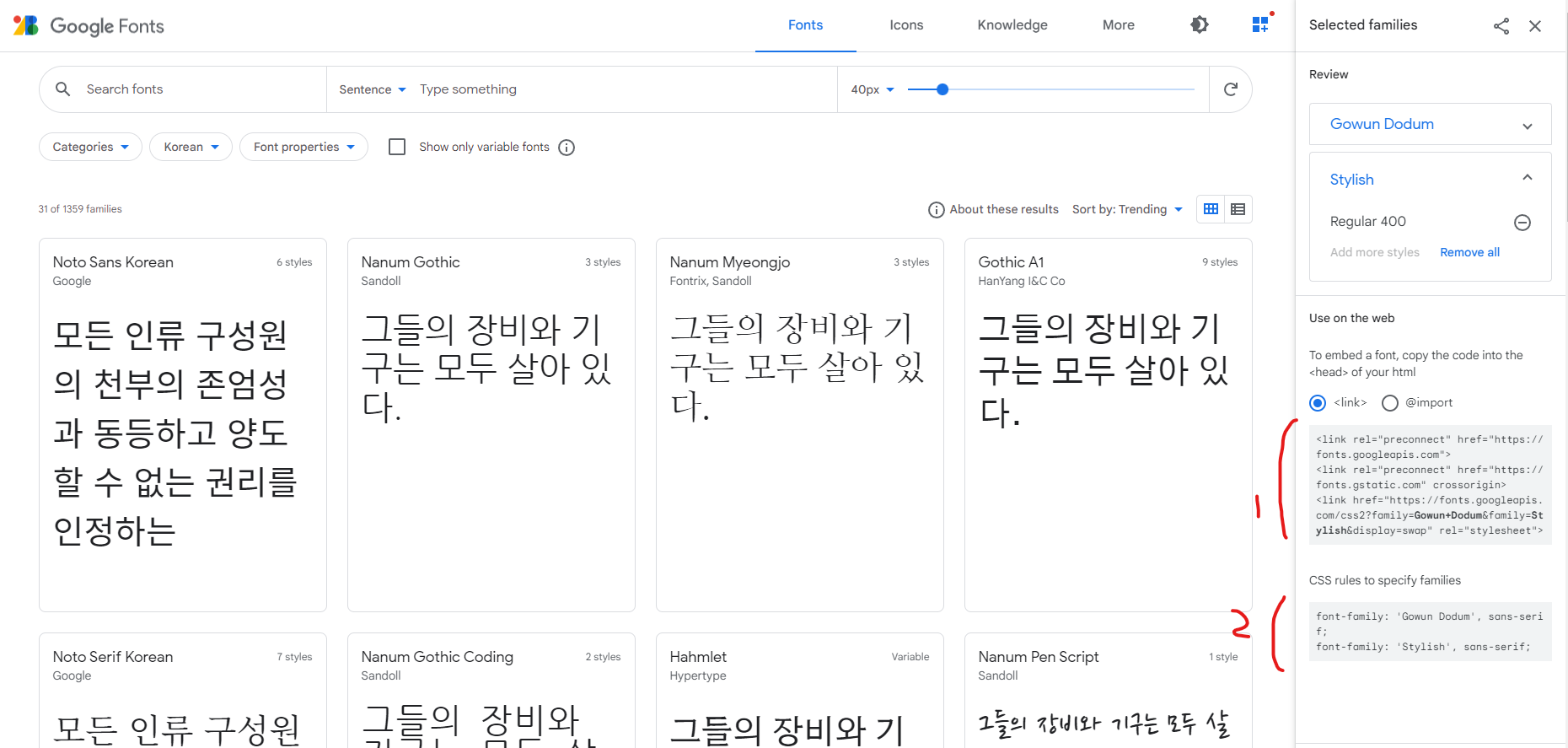
2. 구글폰트 코드 사용하기
웹에서도 원하는 폰트로 보여지도록 꾸미기 가능!
>>> 구글폰트 링크 이동

*사용방법
구글폰트에서 원하는 폰트 선택 후
<head> 태그 아래 <title>태그 아래에 1번(위 사진) 링크 복사 붙혀넣기,
<style> 태그 안에 적용 구역에 2번 (font-family) 붙혀넣기
스타일 태그 시작할 때
*{
}
이렇게 시작하고 안에 2번 붙혀넣으면 페이지 전체에 적용됨.
3. 사용한 태그/코드
- class : 뭔가를 꾸밀 때 대상을 지칭해두고 꾸미자. 대상의 이미지를 정할 때 class 사용하기.
- <p class = "title"> 제목제목제목 </p>
- class로 지칭된 대상을 <style>태그 안에서 꾸미는 방법 >>> . title { 꾸며주기 }
- <div> 동일한 스타일 컨셉?끼리 구역을 나눌때 div 태그로 감싼다. 작업 구역이 눈에 안보여 헷갈릴 수 있으니 background-color를 지정해놓고 작업해보기
- 이미지 삽입 시 묶어서 쓰면 편한 태그 3줄(cover, center 등 필요에 따라 변형)
- background-img : 이미지 주소;
- background-size : cover;
- background-position : center;
- 기준선 안쪽으로의 여백 padding/ 기준선 바깥으로의 여백 magin
- margin : auto; 일때 양쪽 여백 동등 (구역 내에서 간단하게 중앙에 배열가능)
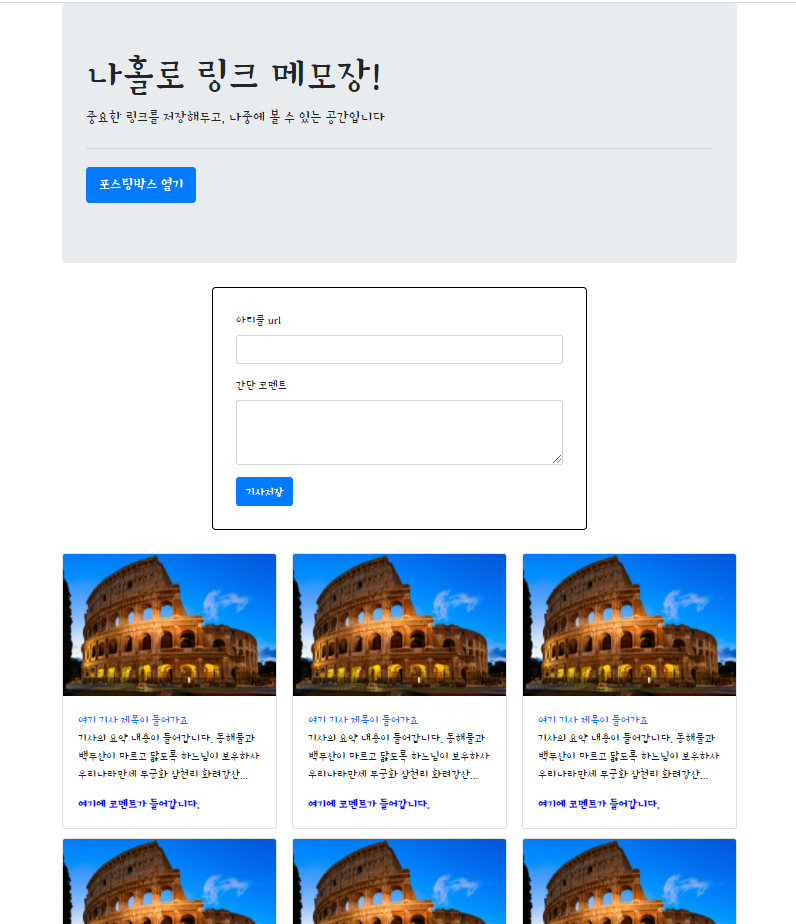
- 나만의 메모장 만들기

1. 부트스트랩 이용하기
- 부트스트랩(링크연결): 누군가들이 만들어놓은 CSS 코드들 모음집 같은 곳.
- <head> 영역에 붙혀 넣어야 하는 기본 템플릿 코드가 있음. 부트스트랩 가이드(Getting start)에서 확인할 것!!
부트스트랩 템플릿 코드 : CSS는 CSS, JavaScript는 JavaScript 링크태그 복사 붙혀넣기
- 가져오고 싶은 샘플 CSS 코드는 <body> 영역에 붙혀 넣으면 됨.
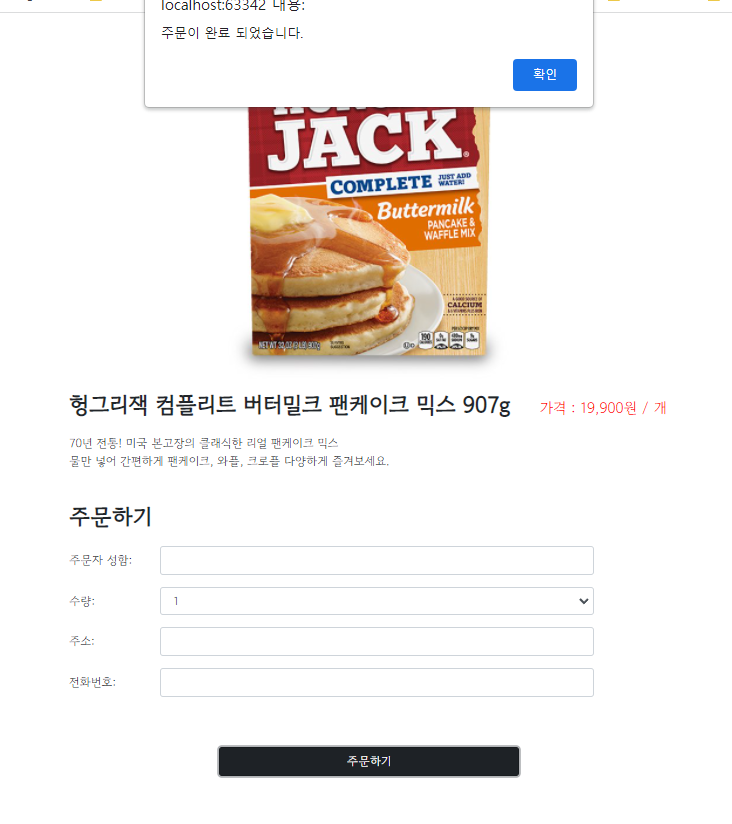
-1주차 숙제 _ 쇼핑몰 주문 페이지

쇼핑몰 페이지 기획서만 보고 내 마음대로 꾸며보는 시간!
마침 팬케이크 믹스 구매를 위해 검색하던 찰라에 숙제대상으로 선정!!
- 구글폰트에서 폰트 골라서 전체에 적용했고,
- 이미지는 구글링으로 이미지 주소 가져오기.
- 주문하기 입력폼, 주문하기 버튼 모양은 부트스트랩에서 css 코드 활용하기.
- 맛만 본 자바스크립트 함수 강의 활용해서 주문하기 버튼 누르면 '주문이 완료되었습니다.' 라는 알럿이 뜨게 하는 것까지 완료!!
이리 해보고 저리해보면서 시간이 좀 걸렸지만 완성물이 뿌듯했다.
자바스크립트는 강의들을 때 조금 무슨말인지 멍때리게 되었지만.. 다음 주차가 기대된다!!
2주차도 화이티잉!!!

'일상기록 > IT공부' 카테고리의 다른 글
| Javascript 기초 문법 | 스파르타 코딩클럽 강의노트 (0) | 2022.02.14 |
|---|---|
| javascript와 JQeury | 스파르타 코딩클럽 강의노트 (0) | 2022.02.14 |
| 비개발자를 위한 웹개발종합반 | 스파르타 코딩클럽 국비지원 시작!! (0) | 2022.02.12 |
| 웹 상품 페이지 만들기 | HTML/CSS | 코드잇 강의노트 (0) | 2021.03.13 |
| 랜딩페이지&버튼 만들기 | HTML/CSS (0) | 2021.03.12 |





댓글